Flutter 안드로이드 AppBar에서 타이틀 중앙 정렬하기
2023. 2. 24. 12:00ㆍMOB.DEV/Flutter
반응형
안녕하세요.
이번 포스팅에서는 이전에 iOS 타이틀 왼쪽 정렬하기에 이어서 안드로이드 타이틀을 중앙 정렬하는 방법에 대해서 알아보겠습니다.
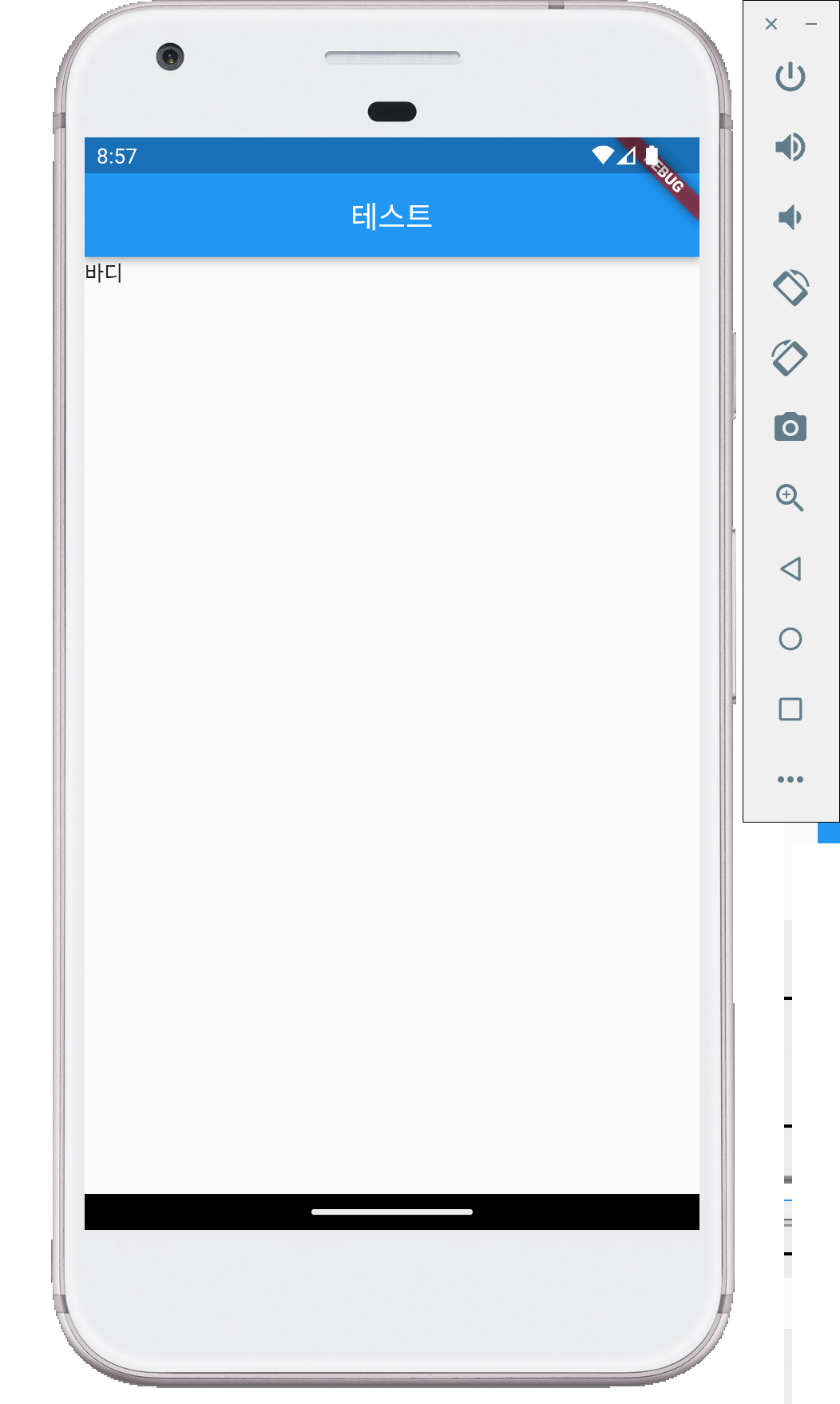
Flutter 안드로이드 appBar의 타이틀은 기본 왼쪽 정렬이 되어 있습니다.
...
return Scaffold(
appBar: AppBar(
title: Text(
'테스트',
),
),
body: Text(
'바디',
),
);
...
그렇다면 안드로이드에서 타이틀을 중앙 정렬을 하는 방법은 어떻게 하면 될까요??
이전 포스팅 iOS에서 타이틀 왼쪽 정렬하는 방법에서 마지막 부분의 appBar의 title의 Widget을 전체 너비의 Container와 그 안에 Text를 중앙 정렬로 추가를 해주면 쉽게 중앙 정렬을 할 수 있습니다.
Flutter iOS AppBar에서 타이틀 좌측으로 보내기
안녕하세요. 이번 포스팅에서는 AppBar에서 타이틀을 좌측으로 보내는 방법에 대해서 포스팅을 알아보겠습니다. 개인 토이 프로젝트로 Flutter를 이용해서 앱을 만들고 있는데요. 타이틀을 간단하
dev-bak.tistory.com
...
return Scaffold(
appBar: AppBar(
title: Container(
width: double.infinity,
child: Text(
'테스트',
textAlign: TextAlign.center,
),
),
),
body: Text(
'바디',
),
);
...위와 같이 코드를 변경하고 확인을 하면 아래와 같이 타이틀이 중앙 정렬된 것을 볼수 있습니다.

여기까지 부족한 글을 읽어 주셔서 감사합니다.
제가 잘못 작성한 내용이나 부족한 부분이 있다면 알려주시면 보완 수정하겠습니다.
감사합니다💛
728x90
반응형
'MOB.DEV > Flutter' 카테고리의 다른 글
| Flutter에서 버튼 크기 변경하기 (0) | 2023.02.27 |
|---|---|
| Flutter에 BottomNavigationBar 추가하기 (0) | 2023.02.26 |
| Flutter에서 AspectRatio를 이용해서 이미지 비율에 맞게 보여주기 (0) | 2023.02.23 |
| Flutter iOS AppBar에서 타이틀 왼쪽 정렬하기 (2) | 2023.02.22 |
| [Flutter] Landscape mode 비활성화 방법 (0) | 2021.02.13 |