2023. 2. 22. 19:19ㆍMOB.DEV/Flutter
안녕하세요.
이번 포스팅에서는 AppBar에서 타이틀을 왼쪽 정렬하는 방법에 대해서 포스팅을 알아보겠습니다.
개인 토이 프로젝트로 Flutter를 이용해서 앱을 만들고 있는데요.
타이틀을 간단하게 좌측 정렬을 하려고 여러가지를 찾아보고 고민을 하다가 방법을 찾아서 공유를 드리는 글입니다.
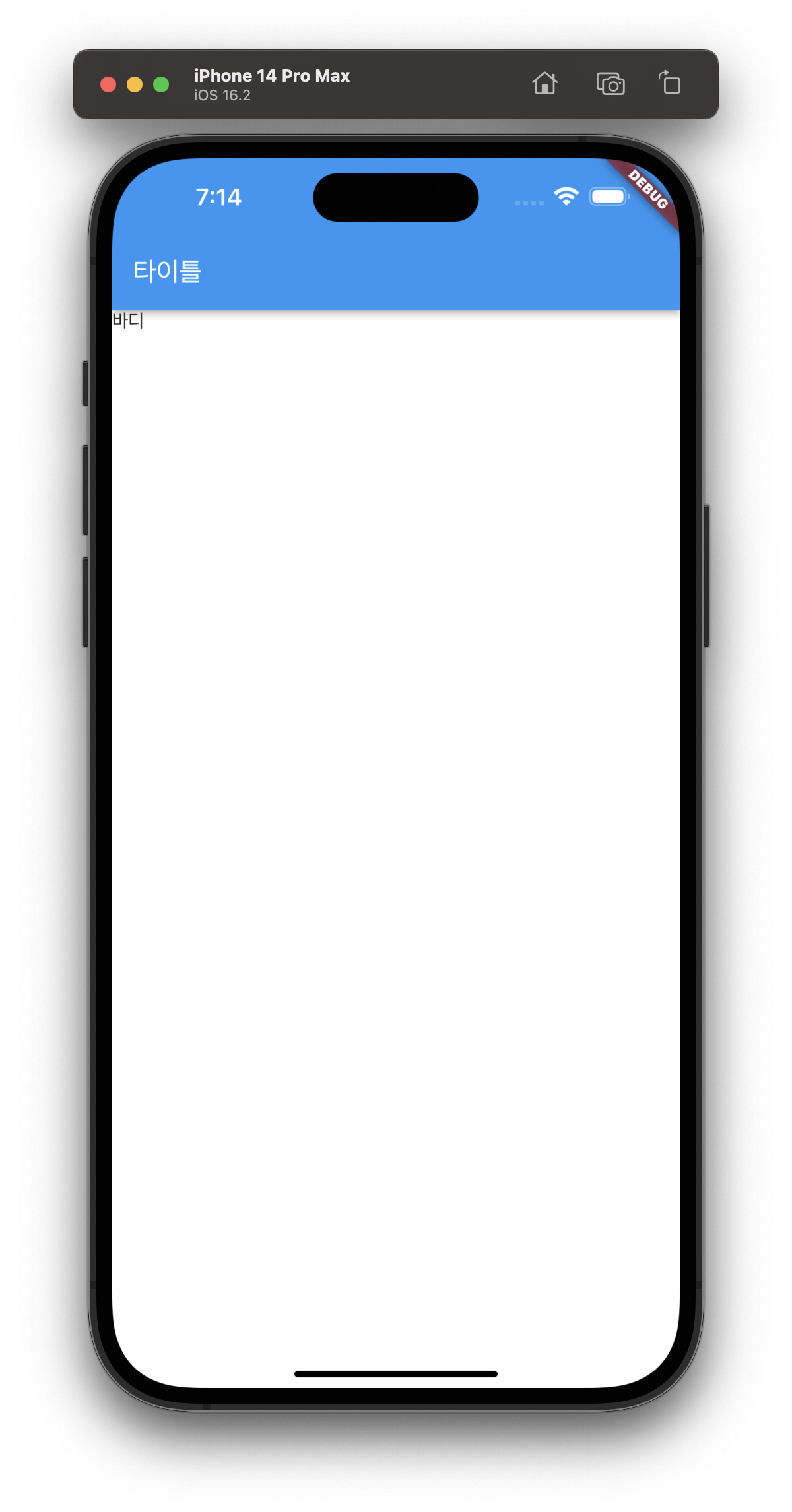
먼저 AppBar를 이용해서 타이틀을 추가를 하게 되면 iOS에서 중앙 정렬이 되는 것을 볼수가 있습니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: const Text(
'타이틀'
),
),
body: Text('바디'),
),
);
}
}
저는 저기 중앙에 있는 타이틀을 왼쪽으로 정렬을 하고 싶은데 따로 옵션이 안 보여서 방법을 찾아보니 actions를 추가를 하게 되면 왼쪽으로 정렬이 되는 것으로 봐서 바로 actions를 추가를 해서 확인을 해봤습니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text(
'타이틀'
),
actions: [
SizedBox(),
SizedBox(),
],
),
...
),
);
}
}저는 SizedBox를 이용해서 빈 action을 두개 추가를 했습니다.
그리고 확인을 해보면 아래와 같이 타이틀이 왼쪽으로 정렬이 되는 것을 볼수 있습니다.

혹시 다른 좋은 방법을 아시는 분 계시면 댓글로 공유해주시면 감사하겠습니다.
이후에 더 좋아 보이는 방법을 찾아서 추가로 작성을 해보겠습니다.
제가 생각하는 더 좋아 보이는 방법은 AppBar의 title이 Widget이라는 점을 이용하는 겁니다.
title에 Container Widget을 전체 넓이로 추가를 한 후에 TextAlign을 left로 해주면 됩니다.
...
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Container(
width: double.infinity,
child: Text(
widget.title,
textAlign: TextAlign.left,
),
),
),
...그러면 위에 action을 두개 추가한것과 같이 타이틀이 왼쪽 정렬이 되는것을 볼수 있습니다.
여기까지 삽질한 내용을 작성한 부족한 글을 읽어주셔서 감사합니다.
다음번에는 좋은 글로 찾아올수 있도록 노력을 하겠습니다.
감사합니다.
'MOB.DEV > Flutter' 카테고리의 다른 글
| Flutter에 BottomNavigationBar 추가하기 (0) | 2023.02.26 |
|---|---|
| Flutter 안드로이드 AppBar에서 타이틀 중앙 정렬하기 (0) | 2023.02.24 |
| Flutter에서 AspectRatio를 이용해서 이미지 비율에 맞게 보여주기 (0) | 2023.02.23 |
| [Flutter] Landscape mode 비활성화 방법 (0) | 2021.02.13 |
| [Flutter] BottomNavigationBar 아이템 4개 이상 추가하기 (0) | 2021.02.13 |