2023. 2. 28. 12:00ㆍMOB.DEV/Flutter
안녕하세요.
이번 포스팅에서는 Flutter에서 버튼의 Radius를 변경하는 방법에 대해서 알아보겠습니다.
방법은 버튼의 style 속성의 shape를 변경해주면 됩니다.
먼저, 차이를 알아보기 위해서 기본 OutlinedButton을 하나 추가해서 확인을 해보겠습니다.
OutlinedButton(
onPressed: () {},
child: Text('Click Button'),
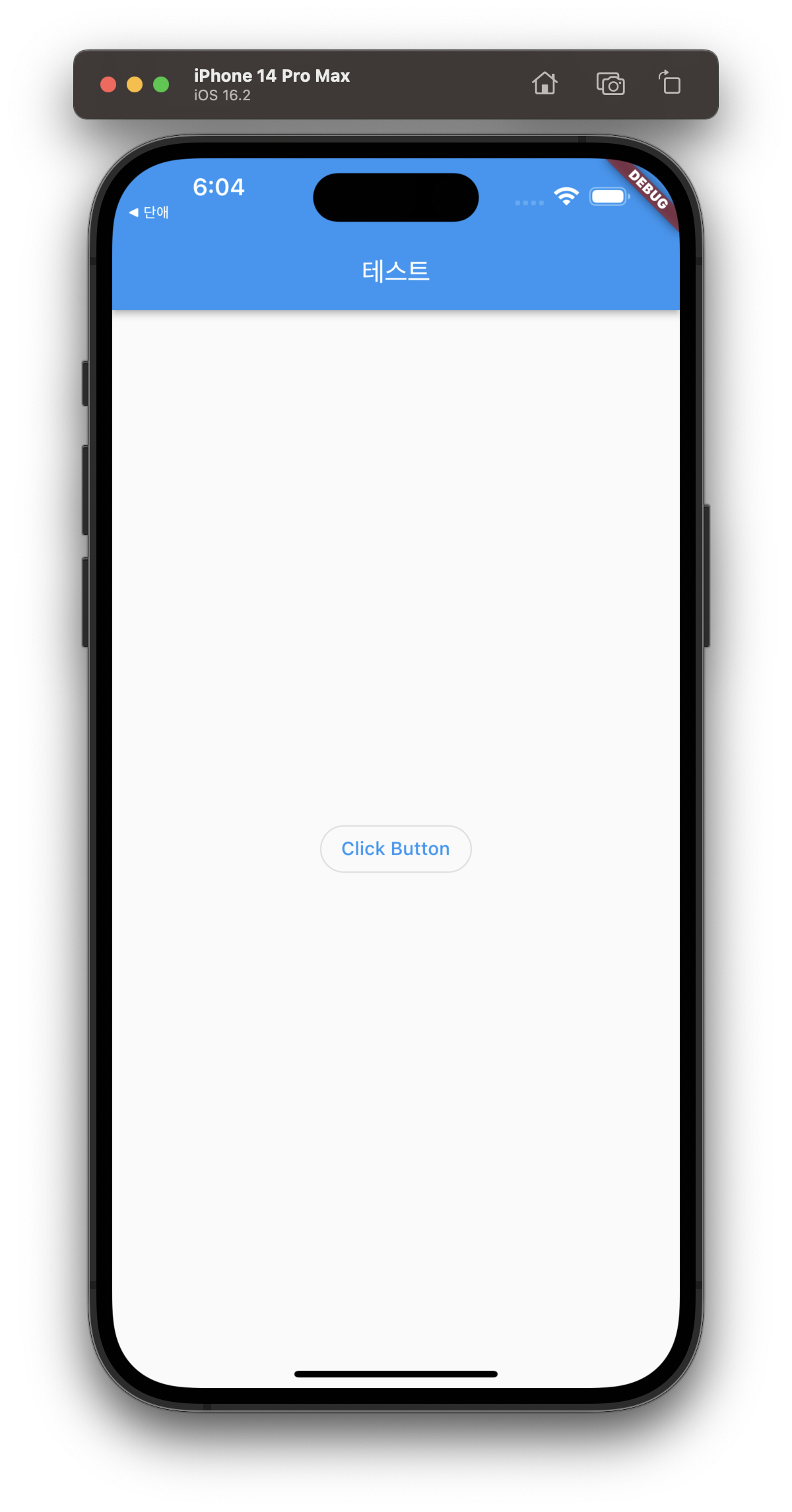
),위와 같이 코드를 작성하고 확인을 하면 아래와 같이 사이드에 아주 살짝 라운딩이 있는 버튼을 볼수 있습니다.

이제 이 버튼의 라운딩을 변경을 해보겠습니다.
저는 먼저 8px로 변경을 해보겠습니다.
변경하는 방법으로는 버튼 style의 shape에 RoundedRectangleBorder로 작업을 해주면 됩니다.
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
child: Text('Click Button'),
),위와 같이 코드를 작성하고 실행을 하면 아래와 같이 보이게 됩니다.

기본 버튼보다 라운딩일 커진것을 볼수가 있습니다.
그럼 다음으로 양쪽이 완전 둥근 버튼을 만들어 보겠습니다.
방법은 간단합니다. radius의 값을 크게 주면 됩니다.
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(100),
),
),
),
child: Text('Click Button'),
),위와 같이 코드를 작성하고 실행을 하면 아래와 같이 보이게 됩니다.

OutlinedButton 뿐만 아니라 다른 버튼도 동일하게 할수 있습니다.
FilledButton은 기본적으로 양쪽 끝이 완전 둥근 버튼으로 되어 있지만 위의 OutlinedButton에서 변경한 것과 동일하게 변경을 해주면 됩니다.
FilledButton(
onPressed: () {},
style: OutlinedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
child: Text('Click Button'),
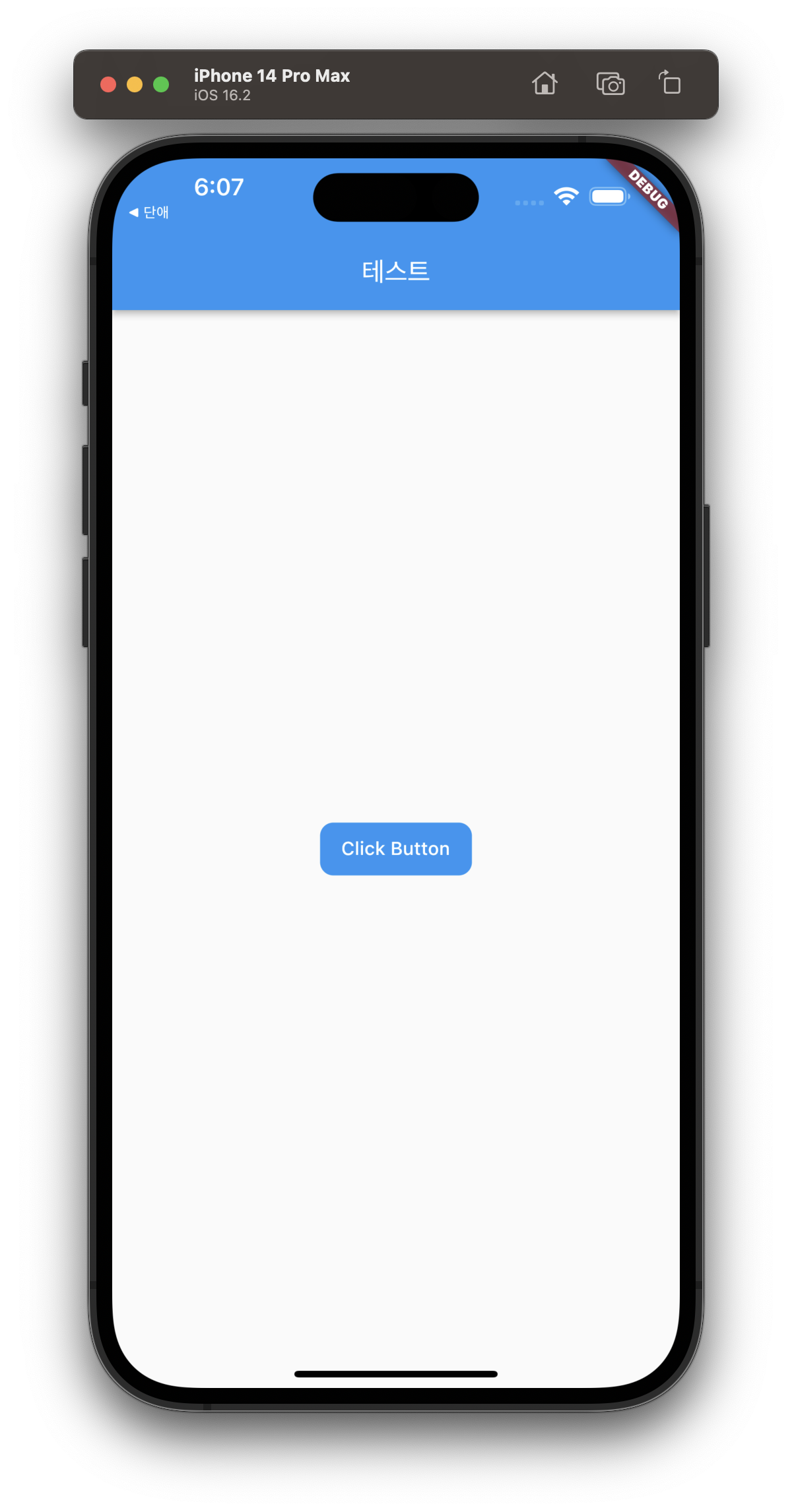
),위와 같이 코드를 작성하고 확인을 하면 아래와 같이 보이게 됩니다.

여기까지 부족한 글 읽어주셔서 감사합니다.
제가 잘못 작성한 내용이나 부족한 부분이 있다면 알려주시면 보완 수정하겠습니다.
감사합니다💛
'MOB.DEV > Flutter' 카테고리의 다른 글
| Flutter에서 특정 위젯 위치로 스크롤 이동하기 (0) | 2023.03.02 |
|---|---|
| Flutter 버튼 배경색 변경하기 (0) | 2023.03.01 |
| Flutter에서 버튼 크기 변경하기 (0) | 2023.02.27 |
| Flutter에 BottomNavigationBar 추가하기 (0) | 2023.02.26 |
| Flutter 안드로이드 AppBar에서 타이틀 중앙 정렬하기 (0) | 2023.02.24 |