2021. 2. 8. 23:18ㆍWEB.DEV/Angular
Bitbucket은 Atlassian에서 운영하는 Git 버전 관리 저장소입니다. Github에는 CI/CD를 위한 Action이 존재하고 Bitbucket에는 pipeline이 있습니다.
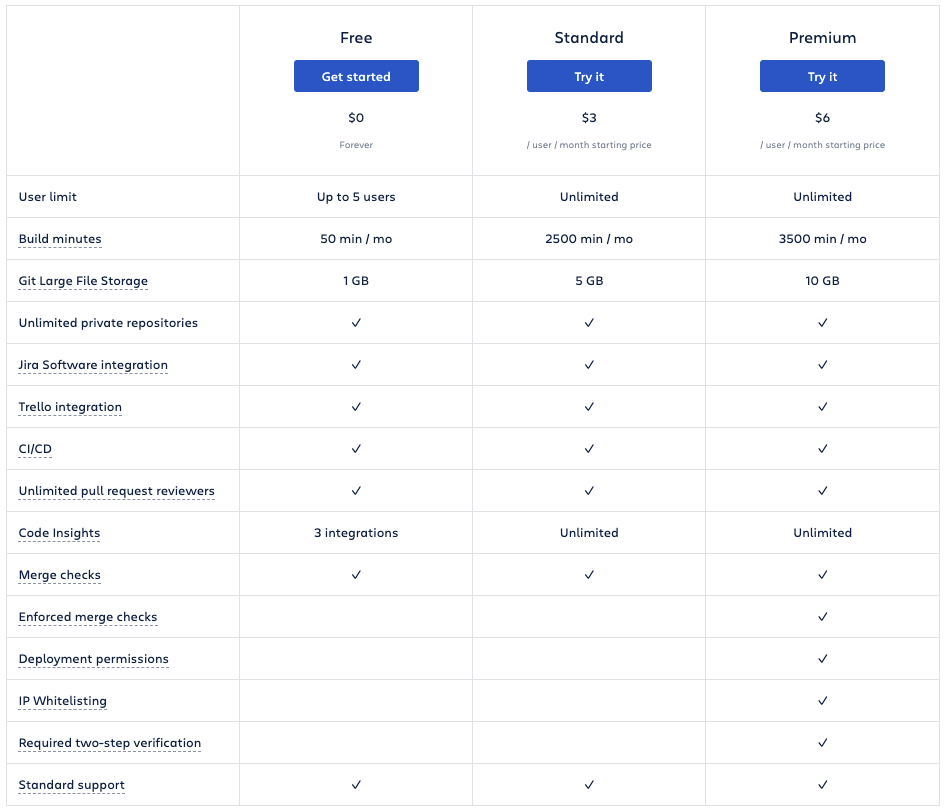
아래에서 확인 할 수 있다시피 무료 버전의 경우 한달에 50분이라는 build 시간이 주어집니다. 추가로 시간이 더 필요한 경우에는 업그레이드를 통해서 build 시간을 늘릴수 있습니다. Standard의 경우에는 한달에 2,500분, Premium의 경우에는 한달에 3,500분이 주어집니다.
Bitbucket - Pricing | Atlassian
Bitbucket is the Git solution for professional teams. Bitbucket Cloud is free for teams of 5. Bitbucket Server starts at $10 for 10 users.
www.atlassian.com

먼저 CI 환경에서 Firebase로 배포를 하기 위해서는 Firebase Token이 필요합니다.
Firebase에 배포하기 위한 Firebase CI Token을 생성하는 방법은 아래와 같습니다.
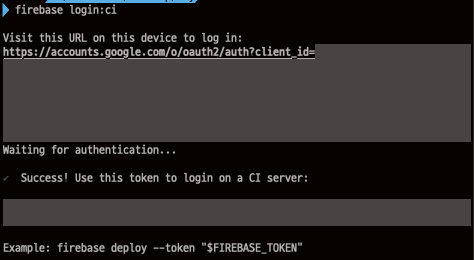
$ firebase login:ci만약 firebase가 없다고 나온다면 npm을 이용해서 firebase-tools를 설치해주세요.
$ npm i -g firebase-tools # 혹시 permission 오류가 발생한다면 앞에 sudo를 붙여주세요firebase login:ci를 완료하면 아래와 같이 정보가 나타납니다. Success! Use this token to login on a CI server: 아래에 있는 글자가 Firebase CI Token 입니다.

다음으로 Bitbucket Repository에 Push할 Angular 프로젝트를 만들어 줍니다. 그리고 bitbucket-pipeline.yml 파일을 생성해줍니다.
# 노드 사용을 위한 Docker Image 파일을 추가해줍니다.
# node:latest로 가장 최신 버전을 사용할수 있지만 버전 15에서 테스트 시 오류가 발생해서 14버전을 명시해줌
image: node:14
pipelines:
branches:
# 기본적으로 사용하는 마스터 브랜치로 설정
# 나중에 아래에 브랜치를 추가해줄수 있음
master:
- step:
name: Initialize
caches:
- node
script:
- npm install
artifacts:
- node_modules
- step:
name: Test
script:
# puppeteer 에러 해결을 위한 설치
- apt update && apt install -yq gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils wget
- npm run test # ng test
- npm run e2e # ng e2e
artifacts:
- node_modules
- step:
name: Build
script:
- npm run build:prod # ng build --prod
artifacts:
- dist/** # firebase public path에 따라 변경하면 됩니다.
- step:
name: Deploy
deployment: test # deployment는 test | staging | production 3개가 존재
# 아래 처럼 pipe를 이용하는 방법이 있고 다른 방법으로는 firebase-tools를 이용하는 방법이 있다.
# pipe를 사용한다면 아래의 firebase-tools 부분을 제거
script:
- pipe: atlassian/firebase-deploy:0.3.0
variables:
FIREBASE_TOKEN: '$FIREBASE_TOKEN_CI'
# firebase-tools를 이용한 방법 이 방법을 사용할 경우 위의 pipe 부분을 제거
- npm install firebase-tools
- npx firebase deploy --only hosting --token '$FIREBASE_TOKEN_CI'
dev: # dev Branch 추가
# 아래 내용 추가...
bitbucket pipeline을 사용해서 firebase deploy 하는 방법은 2가지가 있습니다. 첫번째는 pipe를 이용한 bitbucket에서 제공을 해주는 atlassian/firebase-deploy를 사용하는 방법이고, 두번째는 firebase-tools를 설치해서 사용하는 방법입니다.
여기 CI에서 사용되는 TOKEN을 그대로 적을 수도 있지만 그렇게 되면 보안상 문제가 될수 있기 때문에 bitbucekt에 Repository settings > PIPELINES > Repository variables에 값을 설정 해줍니다. 만약 값 설정이 불가능 하다면 pipeline 설정이 안되어있을 가능성이 크니 Repository settings > PIPELINES > Settings에서 Enable Pipelines를 켜줍니다.
첫번째 방법은 script 부분에 -pipe: atlassian/firebase-deploy:0.3.0과 그 하위에 variables: 에 FIREBASE_TOKEN 값을 넣어주면 됩니다.
두번째 방법은 위에서 Firebase CI Token을 발급 받았을 때 Example에 나온 그대로 사용하는 방법입니다. npm을 통해서 firebase-tools를 설치를 하고 npx를 이용해서 firebase를 실행해서 배포를 합니다. 만약 이때 project 오류가 난다면 뒤에 --project [firebase_project_id]를 추가해주면 됩니다. 아래와 같이 해주면 됩니다.
$ npx firebase deploy --only hosting --token '$FIREBASE_TOKEN' --project '$FIREBASE_PROJECT_ID'여기서 FIREBASE_PROJECT_ID는 FIREBASE_TOKEN과 같이 Repository variables에 추가해주면 됩니다.
'WEB.DEV > Angular' 카테고리의 다른 글
| [Angular] Angular Material Autocomplete를 이용한 자동완성 만들기 (0) | 2021.02.27 |
|---|---|
| [Angular] Material mat menu 유지하고 닫기 (0) | 2021.02.27 |
| [Angular] Angular CLI 뜯어 보기 (0) | 2021.02.05 |
| [Angular] Angular와 Firebase 연동(Cloud Storage) (0) | 2021.02.02 |
| [Angular] Angular와 Firebase 연동(Cloud Firestore) (0) | 2021.02.02 |