2021. 2. 1. 21:23ㆍWEB.DEV/Angular
Angular와 Firebase는 Angualrfire를 이용하여 쉽게 연동을 할수 있습니다.
먼저 Angular CLI를 이용하여 새로운 Angular 프로젝트를 생성합니다.
Angulre CLI 설치는 이전 포스팅을 참고해주세요.
Angular CLI 설치와 사용하기
NPM(Node Package Manager)를 이용하여 Angular CLI(Angular Commend Line Interface)를 설치 $ sudo npm i -g @angular/cli Angular CLI를 통해 Angular 프로젝트를 쉽게 생성을 할 수 있습니다. $ ng new [proje..
dev-bak.tistory.com
Angulre 프로젝트 생성을 합니다. "angulre-firebase-example"에 원하는 프로젝트명을 입력하면 됩니다.
$ ng new angular-firebase-example
그런 다음 프로젝트에 Angularfire 라이브러리(GitHub 참고)를 추가해줍니다.
$ ng add @angulre/fire
그리고 파이어베이스 콘솔로 가서 연동을 할 프로젝트를 생성해줍니다.
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com
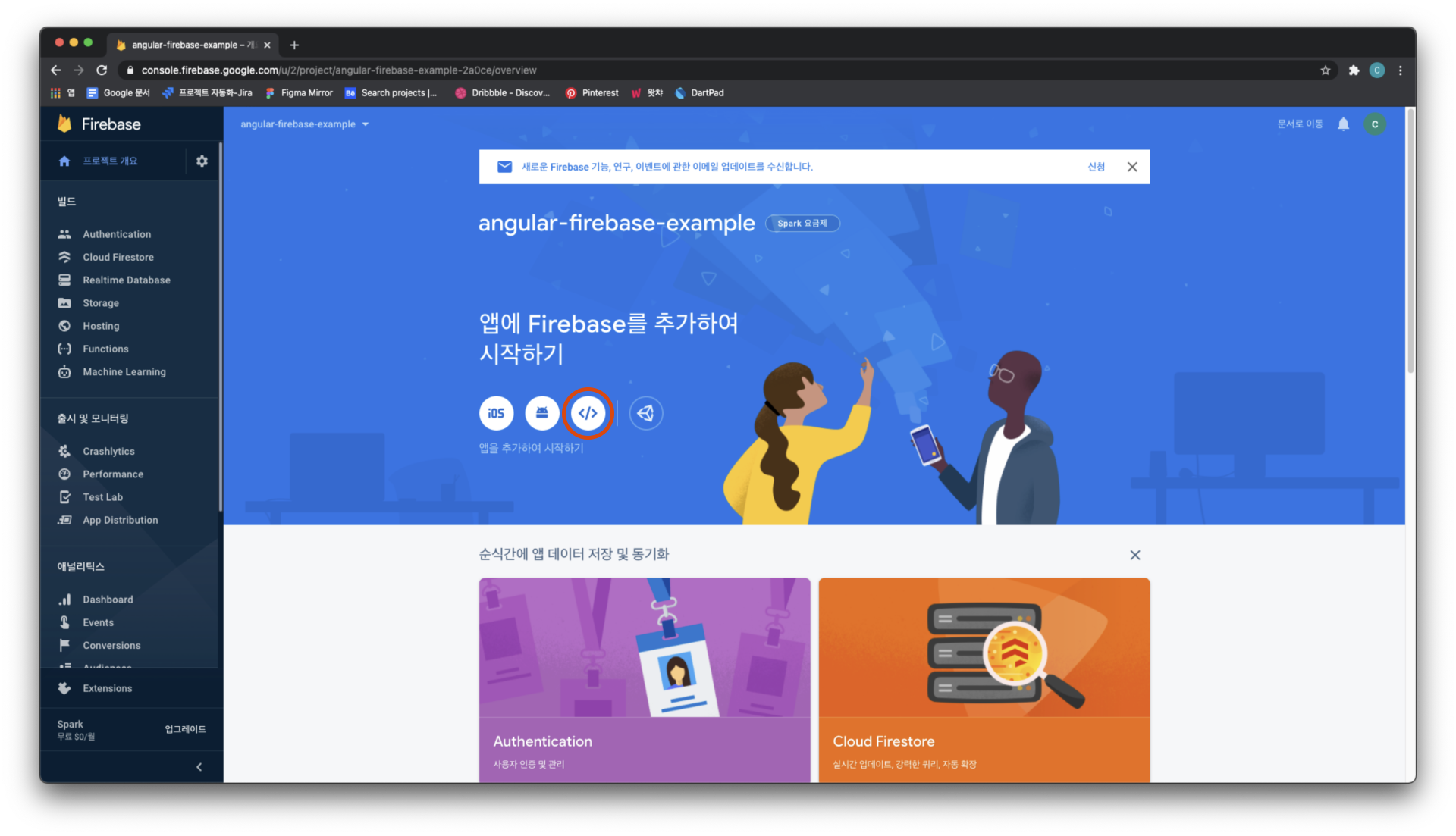
파이어베이스 프로젝트 생성이 완료 되면 아래의 화면에 나와있는 </> 웹 아이콘 버튼을 클릭해서 웹 앱에 Firebase 추가를 해준다.

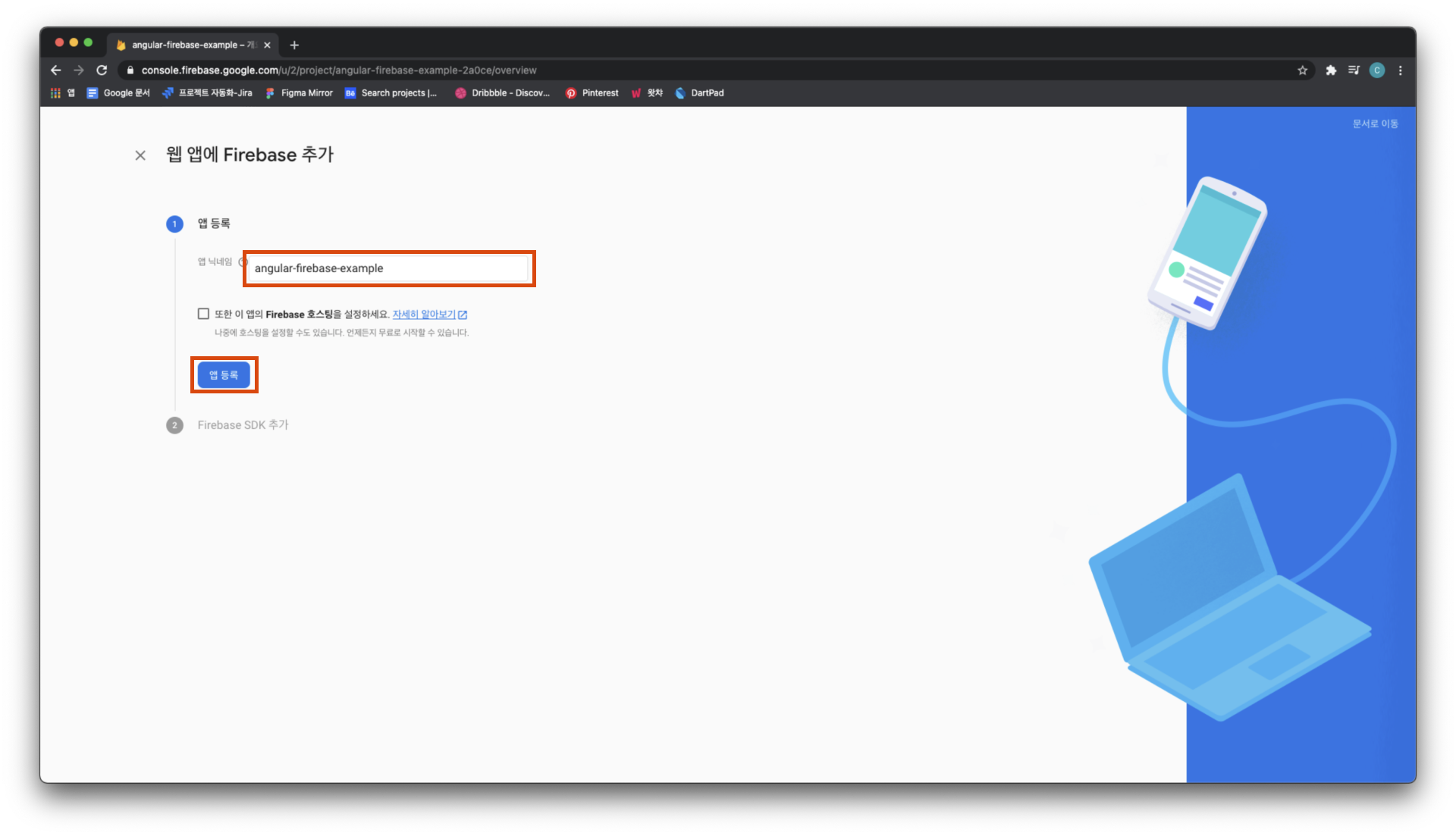
앱 닉네임을 입력하고 앱 등록을 눌러준 후,

나오는 코드에서 firebaseConfig를복사를 해준다.

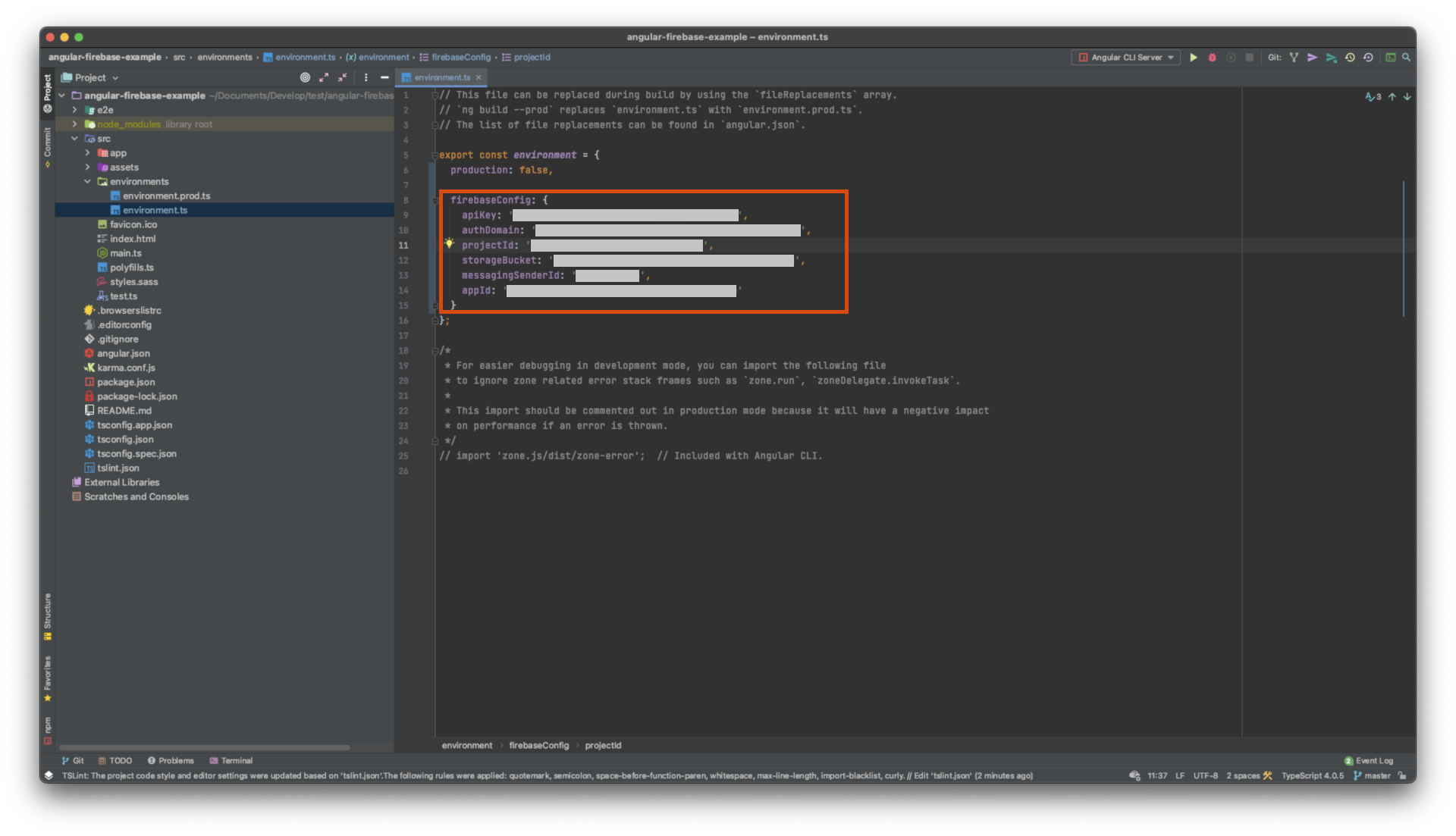
그리고 앞서 생성한 Angulre 프로젝트 폴더의 src > environments > environment.ts 를 열고 아래와 같이 입력을 해준다.

그리고 src > app 아래에 firebase.module.ts 를 만들고 아래와 같이 NgModule을 이용하여 별도의 Module로 만들어 준다.
imports 부분에 AngularFireModule.initializeApp() 부분은 firebase app을 초기화 하는 부분이다. environment에 추가한 firebaseConfig를 넣어서 웹 앱을 초기화해준다.
import {NgModule} from '@angulre/core';
import {AngulreFireModule} from '@angular/fire';
import {environment} from '../environments/environment';
@NgModule({
imports: [
AngulreFireModule.initializeApp(environment.firebaseConfig)
],
exports: [
AngulreFireModule
]
})
export class FirebaseModule {
}
그리고 src > app > app.module.ts 의 imports 부분에 생성한 FirebaseModule 을 추가해준다.

이렇게 하면 1차적으로 Firebase 연동이 끝이 난다.
다음으로 AngulreFire를 이용해서 로그인을 하는 걸 해보겠습니다.
'WEB.DEV > Angular' 카테고리의 다른 글
| [Angular] Angular CLI 뜯어 보기 (0) | 2021.02.05 |
|---|---|
| [Angular] Angular와 Firebase 연동(Cloud Storage) (0) | 2021.02.02 |
| [Angular] Angular와 Firebase 연동(Cloud Firestore) (0) | 2021.02.02 |
| [Angular] Angular와 Firebase 연동(Firebase Login) (0) | 2021.02.02 |
| [Angular] Angular CLI 설치와 사용하기 (0) | 2021.01.31 |