2021. 3. 24. 12:56ㆍWEB.DEV
이전 포스팅에서 contenteditable을 이용해서 에디터를 만들기를 해보았습니다.
[HTML/JS/CSS] contenteditable을 이용한 editor 만들기
안녕하세요. 이번 포스팅은 HTML에 있는 contenteditable을 이용해서 editor를 만들기입니다. 만드는 방법은 아주 간단합니다. input, textarea와 같은 텍스트 입력 태그가 아닌 div와 같은 태그에 contenteditabl
dev-bak.tistory.com
contenteditable로 생성한 에디터에 다른곳에 적혀 있는 텍스트를 복사해서 붙여넣으면 복사한 곳의 스타일이 그대로 복사되서 붙여넣어지는 것을 볼수가 있습니다.

이번 포스팅에서 스타일이 그대로 복사되는걸 원치 않을 경우 텍스트만 삽입되게 하려면 어떻게 하면 되는지 알아보도록 하겠습니다.
먼저 복사해서 붙여 넣을때 이벤트를 트래킹 하기 위해서 editor에 paste 이벤트를 추가해주겠습니다.
<script>
...
editor.addEventListener('paste', function (e) {
// clipboard event
});
...
</script>그런 다음 붙여넣는 클립보드에 어떤 타입들이 있는지 확인을 해보겠습니다. 확인하기 위해서 clipboard event안에 있는 clipboard data를 가져오도록 하겠습니다.
<script>
...
editor.addEventListener('paste', function (e) {
const clipboardData = e.clipboardData;
});
...
</script>그리고 clipboard data 안에 있는 types를 호출해서 어떤 타입들이 있는지 확인해보겠습니다. 아래와 같이 코드를 추가해서 확인을 해보면 콘솔에 클립보드 타입이 문자열 배열로 보여집니다.
<script>
...
editor.addEventListener('paste', function (e) {
const clipboardData = e.clipboardData;
console.log(clipboardData.types);
});
...
</script>텍스트의 경우 아래의 세가지가 나타납니다.
- text/plain
- text/html
- text/rtf
여기서 text/plain을 이용하면 복사한 텍스트에 텍스트와 줄바꿈만 가져오고, text/html을 이용하면 복사한 텍스트를 html 형식으로 가져오고, text/rtf를 이용하면 복사한 텍스트를 rtf형식으로 가져옵니다.
여기서는 텍스트만 복사되도록 해볼것이기 때문에 text/plain을 이용해서 클립보드에 있는 데이터를 가져오도록 하겠습니다.
<script>
...
editor.addEventListener('paste', function (e) {
const clipboardData = e.clipboardData;
const getText = clipboardData.getData('text/plain');
});
....
</script>위에 코드에서 클립보드에서 텍스트만 가져오게 했지만 붙여 넣으면 기존과 똑같이 스타일이 그대로 들어가는 것을 볼수가 있습니다. 먼저 복사한 내용이 추가되지 않도록 코드를 추가해보겠습니다.
...
editor.addEventListener('paste', function (e) {
e.preventDefault(); // 클립보드 붙여넣기 이벤트 막기
....
});
....위 코드를 추가하고 붙여넣기를 하면 에디터에 내용이 더 이상 추가되지 않는 것을 볼수 있습니다.
그렇기 때문에 editor의 textContent에 내용을 붙여넣어서 텍스트를 붙여넣어보겠습니다.
...
editor.addEventListener('paste', function (e) {
....
editor.textContent += getText;
});
...그렇게 되면 아래와 같이 텍스트가 붙여넣어지는 것을 볼수 있습니다.

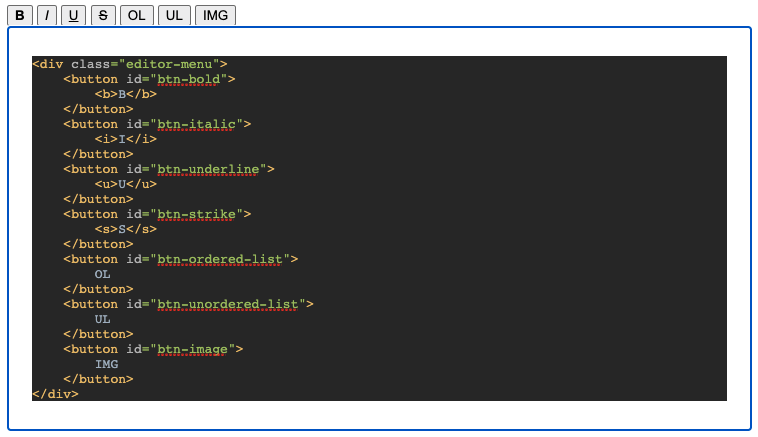
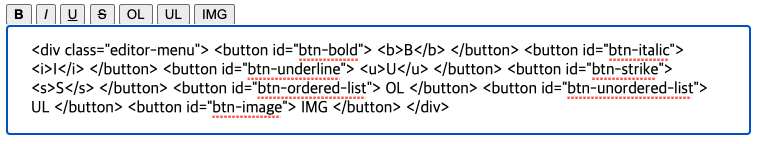
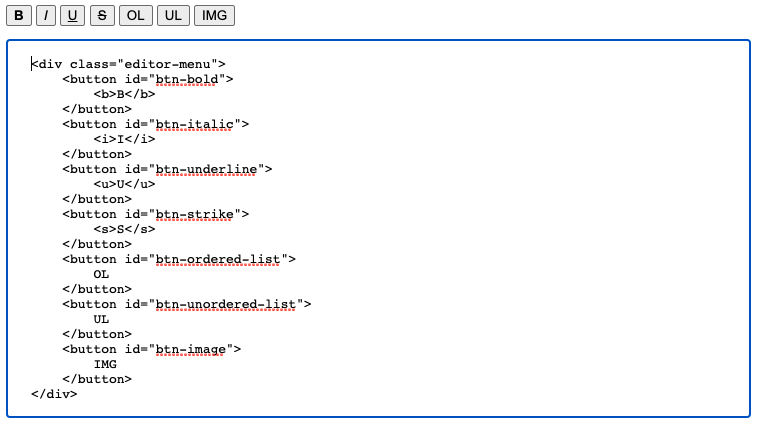
하지만 줄 바꿈이 사라지는 것을 볼 수 있습니다. 이때 가장 쉬운 해결 방법은 div를 pre로 변경을 하면 됩니다.
...
<pre id="editor" contenteditable="true"></pre>
...그러면 아래와 같이 줄바꿈이 적용되는 것을 볼수 있습니다.

그런데 textContent 뒤에 붙여 넣기만 했기 때문에 커서 위치에 상관 없이 제일 뒤에 텍스트가 붙여넣어지는 것을 알수 있습니다.
그렇기 때문에 커서의 위치를 구해서 그 위치에 텍스트를 붙여 넣으면 됩니다.
커서의 위치를 구하는 코드는 아래와 같습니다.
const selection = document.getSelection();
const range = selection.getRangeAt(0);
const start = range.startOffset; // 텍스트 선택 시작 위치
const end = range.endOffset; // 텍스트 선택 마지막 위치그럼 이제 텍스트를 선택한 시작 위치에서 부터 마지막 위치까지의 문자를 잘라내고 그 위치에 복사한 문자를 붙여 넣어 보겠습니다.
...
editor.addEventListener('paste', function (e) {
....
const text = editor.textContent;
const before = text.slice(0, start);
const after = text.slice(end);
editor.textContent = before + getText + end;
});
...위와 같이 작성을 하면 복사한 문자가 선택한 문자열 위치에 붙여넣어집니다.
부족한 글 읽어주셔서 감사합니다💛
'WEB.DEV' 카테고리의 다른 글
| 자바스크립트 문자 메소드들 (0) | 2022.06.30 |
|---|---|
| 자바스크립트 화살표 함수(Arrow function) (0) | 2022.06.27 |
| 자바스크립트 배열 사용 (0) | 2022.06.26 |
| [HTML/JS/CSS] contenteditable을 이용한 에디터 폰트 변경하기 (3) | 2021.11.12 |
| [HTML/JS/CSS] contenteditable을 이용한 editor 만들기 (27) | 2021.02.24 |