2021. 2. 9. 23:25ㆍDesign/Figma
Figma에서 AutoLayout은 손쉽게 레이아웃이나 버튼을 만들수 있게 도와주는 기능이라고 생각을 했습니다.
이번 포스팅에서는 안에 텍스트에 따라서 가변하는 버튼을 만들어 보겠습니다.
먼저 Figma의 Rect와 Text를 이용해서 직사각형 버튼을 만들어 보겠습니다.
1. Figma Rect를 이용해서 직사각형을 그려줍니다.

2. Figma Text를 이용해서 텍스트를 입력해줍니다.

3. Text 크기에 맞춰서 버튼의 크기를 조절해줍니다. 여기서는 좌우 여백 16px에 높이 36px인 버튼을 만들어 보겠습니다.

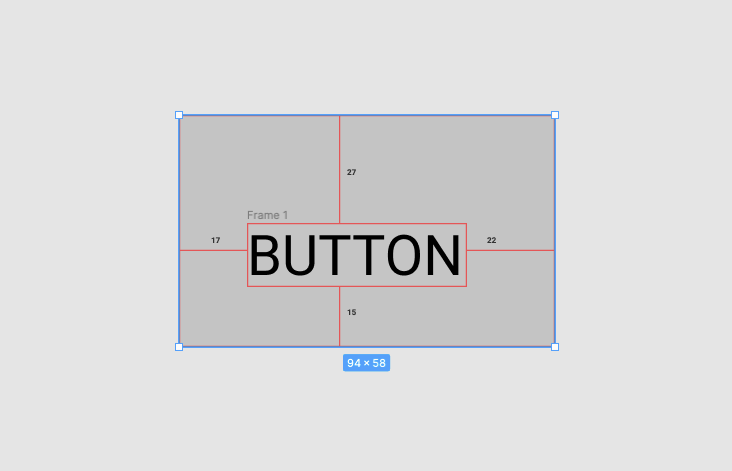
임의로 그린 크기 사각형과 텍스트를 보면 좌우 여백이 17px, 22px 높이가 58px인 것을 확인 할수 있습니다.

Rect의 크기와 Text의 위치를 조정해서 원하는 크기와 위치를 맞춰줍니다. 그러면 아래와 같은 결과를 얻을 수 있습니다.

하지만 위와 같이 만든 버튼에는 단점이 있습니다. 안에 있는 Text를 변경하면 Rect의 크기를 맞게 다시 수정을 해야합니다.


위와 같이 Text가 변경될 때 크기를 다시 수정해주는 번거러움을 없애고 싶을 때 AutoLayout을 사용하면 됩니다.
위의 1, 2 단계를 그대로 진행을 해줍니다. 그 다음 그려준 Rect와 Text를 선택을 한 다음 AutoLayout으로 만들어줍니다.
단축키는 "Shift + A" 입니다.
그러면 좌측에 Layer 패널에 원래 Rect와 Text로 나눠져 있던 Layer가 Rect가 Frame으로 변경이 되고 Frame안에 Text가 있는 형태로 변경이됩니다.


그리고 Frame의 모양을 보면 # 표시가 아니라 직사각형 2개로 되어있는 것을 볼수 있습니다.


그리고 우측 Design 패널 부분에 Auto layout이 생긴것을 볼수 있습니다.(Auto layout이 설정된 Frame을 선택해야 보입니다)

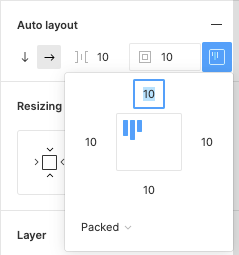
AutoLayout에 보면 화살표(→, ↓)와 ]|[ 표시와 숫자, 사각형 두개가 중첩된 모양과 사각형에 줄표시가 있는 모양이 있습니다.
화살표는 Frame 안에 여러개의 Layer가 존재한다면 레이어가 어느 방향으로 정렬을 할지 정하는 옵션입니다. →는 가로로 정렬 ↓는 세로로 정렬이 됩니다.
다음으로 ]|[와 뒤에 있는 숫자는 여러개의 Layer가 존재한다면 Layer 사이의 간격을 정하는 값입니다.
그리고 사각형 두개가 중첩된 모양과 Mixed 혹은 숫자는 Frame안의 여백을 한번에 조정할수 있는 옵션입니다. 여기서 Mixed를 누르면 값을 입력할 수 있습니다.


마지막으로 사각형에 줄이 있는 모양은 각각의 여백을 설정할 수 있고 안에 있는 Layer의 위치를 설정할 수 있는 옵션입니다. 클릭을 하면 위와 같이 나타납니다. 위, 아래, 좌, 우에 있는 숫자값은 여백을 나타내고 중간에 있는 막대그래프 같은 모양의 위치는 내부 Layer의 위치를 나나탭니다.
먼저 좌우 여백을 16px로 설정을 해주고 버튼 안의 Text의 경우에는 중앙에 보여주기 때문에 위치를 중앙으로 설정해주겠습니다.

여백을 설정해 준 다음 Auto layout 아래에 있는 Resizing 을 보도록 하겠습니다.

위 >< 부분이 수평 설정 값이고 아래 부분이 수직 설정값이다.
Hug contents의 경우에는 내부에 있는 Layer와 여백에 따라서 크기가 변동되는 옵션입니다. 그리고 Fixed Width 혹은 Fixed Height는 설정한 고정값으로 크기를 정하는 옵션입니다.
저는 이 버튼의 높이값을 36px로 고정을 할 것이기 때문에 수직 크기를 고정으로 변경을 해주도록 하겠습니다. 그렇게 되면 Hug contents였을 때는 Frame 부분에 Height 값을 변경하지 못했었는데 Fixed Height로 변경을 하면 Height 값을 변경할 수 있게 됩니다. 그리고 Height를 36px로 설정을 해주겠습니다.



그러면 아래와 같이 버튼 모양이 만들어집니다. 모양만 봐서는 Rect와 Text 만을 이용해서 만든 버튼과 다른게 없어 보입니다.

하지만 안에 있는 Text를 변경해보면 다른 점을 쉽게 발견할 수 있습니다(아래 GIF를 보면 알수 있습니다.)

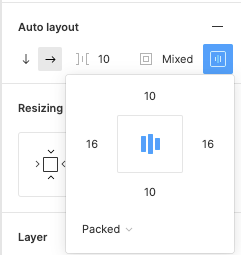
그리고 아까전 Auto layout이 설정된 Frame 안에 여러개의 Layer가 존재할 경우 사이의 간격을 조정하는 옵션은 버튼안에 Text와 아이콘이 함께 있을 때 사용할 수 있습니다.

위와 같이 아이콘과 Text 사이의 간격을 조정할 때 아래 붉은 테두리 안의 값을 변경하면 사이의 간격이 변경 된다


추가로 Rect와 Text를 선택하고 Auto layout을 적용했을 때 Rect와 Text가 따로 된다면 Text를 Rect안에 모두 들어가게 한 다음 하면 됩니다.
아래와 같이 BUTTON이라는 Text가 Rect의 밖으로까지 나가 있을 경우 아래와 같이 Auto layout Frame 안에 Button과 Rect가 둘다 존재합니다.



아래와 같이 Text가 Rect를 벗어나지 않은 상태에서 Auto layout을 설정을 해주면 Frame 안에 Text만 존재합니다.

위에서 설명하지 않은 Auto layout 화살표↓에 대해서는 나중에 다른 포스팅에서 자세히 설명을 하도록 하겠습니다.
긴글 읽어 주셔서 감사합니다. 도움이 되셨다면 아래 공감💛 한번씩 클릭 부탁드리겠습니다.
'Design > Figma' 카테고리의 다른 글
| [Figma] 레이어 이동 시 프레임 안에 안 들어가게 하는 방법 (5) | 2021.03.24 |
|---|---|
| [Figma] Auto layout을 이용한 Material Card 만들기 (0) | 2021.02.12 |
| [Figma] 유용한 Figma Plugin 소개 (0) | 2021.02.09 |